-
관심 상품 찜 리스트 만들기(Feat: 찜 해제는 쉽게)스마트메이커 2024. 2. 26. 11:12반응형
쇼핑몰 사이트에서 자신이 필요한 물건을 구매하기 위해 여기저기 살펴보다 상품이 괜찮다 싶으면 관심목록(찜목록)에 넣어 놓고 또 다른 상품들도 여러 개 찜을 해놓을 수 있는 찜목록(리스트)을 쇼핑몰에 구현해 놓는다면 쇼핑몰을 이용하는 고객은 쉽게 여러 상품들을 비교하며 쇼핑을 즐길 수 있을 수 있을 텐데요.

찜(목록)리스트 실행화면 안녕하세요.
쇼핑몰 제작시 필요한 기능인 장바구니는 쇼핑에 필수적인 기능 중에 하나일테데요, 오늘은 장바구니와 비슷한 기능을 할 수 있는 찜리스트(목록)를 제작해 볼까 합니다. 지난 포스팅에서 상품리스트를 만들어 보았고 상품리스트에서 원하는 상품을 찜리스트에 담는 것까지 구현해 보았습니다. 그럼, 찜리스트를 확인할 수 있는 폼을 제작해 볼까요?
1. 찜목록 디자인 하기
지난 포스팅에서 데이터베이스의 찜목록 테이블은 이미 아래와 같이 만들어 놓았습니다.

데이터베이스 찜리스트 테이블 화면 위 그림을 보면 찜리스트 테이블에 제품번호 아이디가 있는 것을 확인할 수 있습니다. 제품번호는 상품등록 테이블의 기본검색키인 등록번호를 의미하며 아이디는 로그인한 사용자 아이디입니다. 찜목록을 아무 사용자에게 보여 주지 않기 위해서 찜리스트에 아이디를 따로 저장하고 있습니다.
이젠 데이터베이스의 테이블 구조는 이해했고 본격적으로 찜목록 리스트를 아래와 같이 디자인해 보도록 합니다.

찜목록 디자인 화면 디자인 시 사용된 아톰은 다음과 같습니다.
찜등록번호(데이터입력란), 상품등록번호(데이터입력란), 이미지(이미지입력란), 찜해제(기능버튼) 그리고 선택버튼(기능버튼)이 있으며, 폼밖의 영역에 아이디(데이터입력란), 찜번호(데이터입력란), 찜여부(데이터입력란), 사각형 그리기 그리고 가장 중요한 스크롤묶기 아톰을 사용하여 디자인을 합니다.
폼디자인 시 주의할 점은 선택버튼은 채우기없음을 선택하여 투명처리 하였습니다. 이유는 해당상품 선택시 상품에 대한 상세페이지를 보여주기 위해서 이며, 스마트메이커에서 클릭이벤트 처리는 기능버튼을 사용하길 추천합니다. 그리고 폼밖영역의 아톰들은 부모폼으로 부터 받은 값을 저장하기 위한 용도 입니다. 일종의 전역변수라고 생각하시면 됩니다.
2. 아톰 스타일 속성 및 데이터 속성 설정하기
아톰명은 디자인시 설정을 해놓은 상태이며 디자인에 사용된 아톰에 대한 스타일 속성과 데이터 속성을 아래와 같이 설정합니다.
2-1 스타일 속성 설정하기
찜등록번호(데이터입력란), 상품등록번호(데이터입력란), 이미지(이미지입력란), 찜해제(기능버튼) 그리고 폼밖의 영역에 위치한 아이디(데이터입력란), 찜번호(데이터입력란), 찜여부(데이터입력란) 아톰은 따로 설정할 스타일속성이 없습니다.
투명처리한 선택버튼(기능버튼)의 스타일 속성을 상세폼보기로 설정합니다. 목록을 클릭하였을 경우 상세폼을 보여주기 위해서 모델연결을 아래와 같이 작성해 줍니다.

선택버튼 모델연결 속성설정 화면 스크롤묶기 아톰
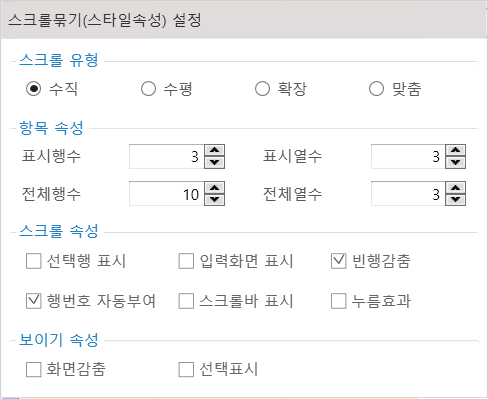
스크롤묶기 아톰을 사용해 화면에 보여줄 아톰들을 선택 후 스크롤묶기를 합니다. 위 화면을 보면 스크롤에 묶인 아톰들이 투명한 노란색에 위치한 것을 보실 수 있습니다. 노란색 중 조금 진한 부분의 오른쪽 마우스를 클릭하여 스크롤 묶기 속성을 다음 그림과 같이 설정합니다. 스크롤 묶인 아톰들은 배열처럼 사용할 수 있습니다. 스마트메이커에서 아톰객체를 배열처럼 사용할 수 있게 해주는 아주 유용한 아톰입니다. 나중에 스크롤에 대해서 자세히 다뤄볼 예정이니 그때도 많은 관심 부탁 드립니다.

스크롤묶기 아톰 속성 설정화면 2-2 데이터 속성 설정하기
폼영역 밖의 아톰들은 설정할 데이터 속성이 없습니다. 폼 밖의 아톰들의 용도는 위에서도 언급하였지만, 값을 받아오기 위한 전역변수 정도로 생각하시면 됩니다. 부모폼의 참조아톰명을 통해 값이 전달되게 됩니다.
찜등록번호(데이터입력란), 상품등록번호(데이터입력란), 이미지(이미지입력란)의 데이터 속성을 각각 다음과 같이 설정합니다.

찜등록번호 데이터속성 설정 화면 
상품등록번호 데이터속성 설정 화면 
이미지 데이터속성 설정 화면 기본검색키와 자동검색을 체크하면 자동으로 데이터베이스와 연결이 이루어져 값을 가져올 수 있습니다. 두 개의 테이블에서 값을 가져오기 때문에 추후 두 테이블 간 연결설정이 필요합니다.
반응형3. 업무규칙 작성 및 DB처리객체로 객체 생성하기
업무규칙은 일반적으로 복잡한 비즈니스 로직을 위해 주로 사용됩니다. 하지만 이번 포스팅에서는 진행관리자가 아닌 업무규칙을 사용해 보겠습니다. 복잡한 비즈니스 로직뿐만 아니라 간단한 로직도 가능하며 단 몇 줄만으로 쉽게 이벤트를 설정할 수 있습니다.
업무규칙에 다음과 그림과 같이 작성을 합니다.

업무규칙 작성 화면 업무규칙 내용을 보면 금방 이해할 수 있습니다. 주의할 사항은 찜해제를 누르면 데이터베이스에서 클릭한 상품을 삭제하기 위해 DB처리문을 사용하였기 때문에 DB처리 객체에서 미리 객체(찜삭제하기)를 생성해 놓아야 합니다. 아래 그림을 참조하여 객체를 생성합니다. 그리고 컴파일을 진행합니다.

찜삭제하기 객체 생성 화면 이제 찜목록 중 선택한 품목을 삭제처리 할 수 있습니다. 물론 진행관리자로도 할 수 있지만...
4. DB처리객체로 테이블 간 연결설정하기
한 개의 테이블이 아닌 2개의 테이블 즉, 마스터 디테일 구조의 테이블에서 값을 가져오기 위해 스마트메이커에서는 테이블 간 관계를 설정하여 원하는 값을 가져올 수 있습니다. 아래 그림을 참조하여 관계를 설정합니다. 관계 설정 과정은 포스팅이 길어지는 관계 합니다.

DB처리객체 테이블 관계설정 화면 
변수연결 화면 
질의문 화면 이상으로 모든 설정이 끝이 났습니다. 수고하셨습니다. 이제 실행을 해보면 와우~

찜목록 실행화면 실행을 위해 상품리스트 메인화면에서 회원아이디가 존재해야 하며 메인화면의 메뉴 중 찜리스트 클릭으로 자신이 찜한 상품을 볼 수 있습니다. 혹시 안되시는 분들을 위해 파일을 첨부합니다.
찜목록.QPM0.00MB찜목록.QPM.obj0.00MB이상으로 찜목록 폼을 만들어 보았습니다. 오늘도 포스팅이 길어졌습니다. 끝까지 읽어 주셔서 감사합니다.
오늘도 즐거운 하루 보내세요.
오늘은 여기까지...
728x90