-
앱 제작 툴 이렇게 활용하자 ( Feat : 같은 그림 찾기 게임 )스마트메이커 2023. 10. 26. 14:33반응형
오늘의 포스팅 주제 : 웹문서 삽입 아톰을 이렇게 활용한다고...
안녕하세요.
스마트메이커 초보자들에게 어떻게 도움을 줄 수 있을까 생각하다가 아주 쉽게 갖고 있는 웹문서를 활용하는 방법에 대해 이야기해 볼까 합니다.
저는 앱을 만들 때 앱에 도움말이나 전달할 내용이 많은 내용들은 html 코드로 작성하여 웹문서 삽입을 이용해 사용자에게 내용을 전달하거나 웹페이지를 보여주는 방식으로 전달할 내용을 표현합니다. 이렇게 하는 이유는 html로 만든 문서는 여러 가지로 이용가치가 높습니다. 예로, 링크를 걸 수도 있고 자바스크립트를 이용하여 동적인 페이지도 만들 수 있어 사용자에게 정보제공에 유리합니다. 오늘 여러분들에게 보여드릴 예제도 html로 만든 간단한 게임을 스마트메이커의 웹뷰를 활용해 코딩 없이 게임하나를 뚝딱 만들 수 있는 팁을 알려주려 합니다.
여러분들이 HTML에 대해서는 어느 정도 알고 계실 거라 생각하고 스마트메이커에서 사용하는 웹뷰(웹문서삽입)에 대해 알아보고 코딩 없이 게임하나 만들어 보도록 하겠습니다.
웹문서삽입(웹뷰) 아톰이 뭐지?
일반적으로 웹뷰(Web View)는 모바일 애플리케이션 내에서 웹 콘텐츠를 표시하고 상호작용할 수 있도록 웹 브라우저를 나타낼 수 있게 해주는 작은 프로그램(?)이라고 생각하시면 됩니다. 스마트메이커에서는 웹문서 삽입이라는 아톰이 웹뷰에 해당합니다. 웹뷰는 모바일 앱 내에서 웹페이지나 웹 기반 콘텐츠를 표시하며. 이로써 앱 사용자는 앱 내에서 웹 콘텐츠를 볼 수 있으며, 다양한 정보를 접근할 수 있습니다.
또한 웹뷰는 네이티브 앱과 하이브리드 앱 개발에 유용하며, 하나의 코드베이스를 통해 여러 플랫폼에서 앱을 개발할 수 있도록 하기 때문에 저도 웹뷰를 종종 사용합니다.
자, 그럼 웹문서 삽입 아톰을 이용해서 게임(같은 그림 찾기)을 만들어 볼게요.1. 웹문서삽입에 포함될 html 파일을 만듭니다. 파일이름은 "samepic.html"로 만듭니다.
이름은 정하고 싶은데로 하세요. 저는 "samepic"이라고 정했습니다.
각자 사용하는 에디터가 있겠죠? 저는 notepad로 작성해 봤습니다.
소스코드는 아래 파일 참고하세요.
2. 스마트메이커로 빈폼을 하나 만들고 다음과 같이 화면을 디자인합니다.

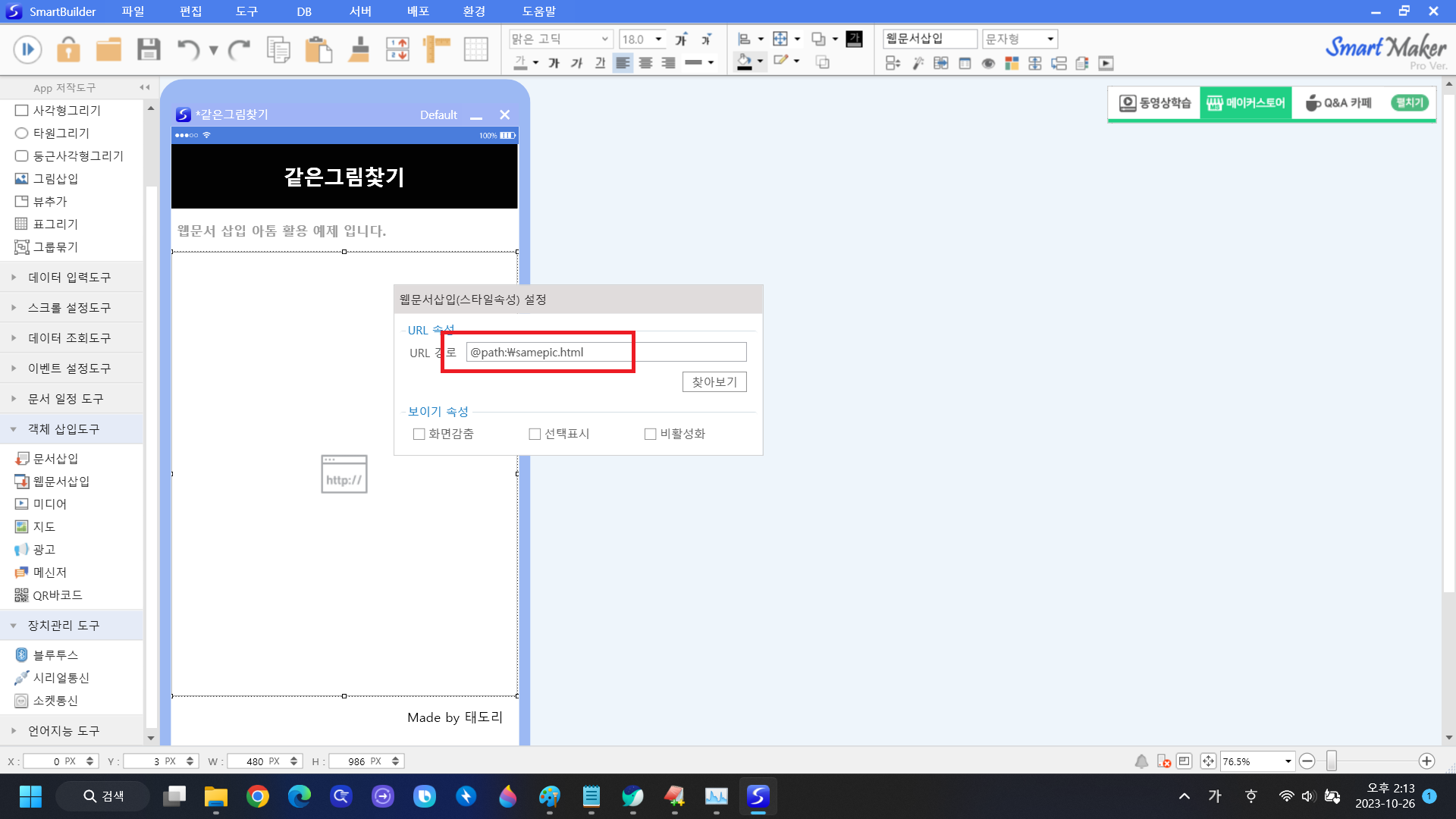
3. 디자인이 완성되었으면 웹문서삽입 아톰의 스타일속성을 열어 다음 파일을 선택합니다.

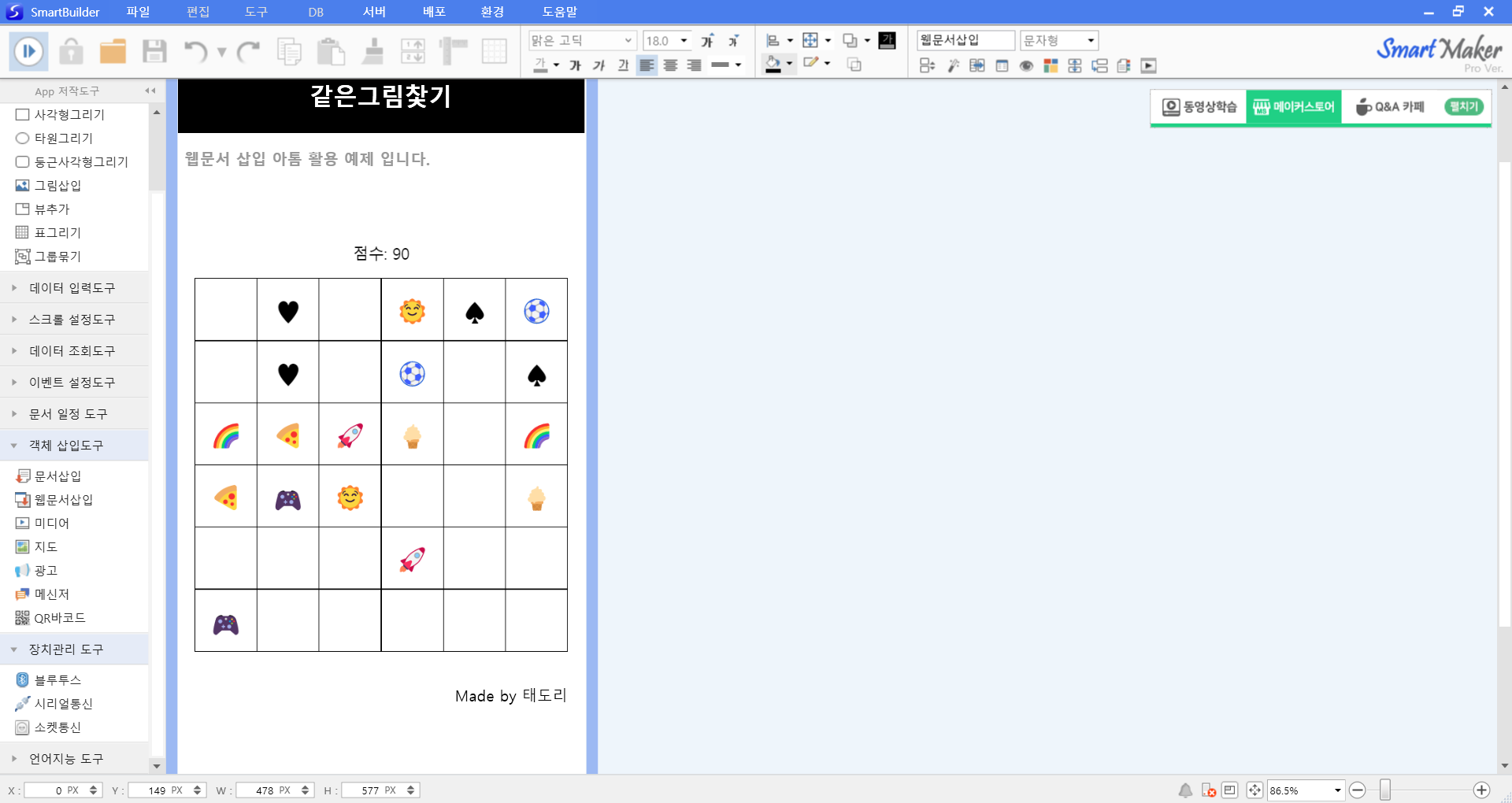
4. 컴파일 및 실행을 합니다.

이렇게 코딩 없이 웹문서삽입 아톰을 이용해서 게임하나 뚝딱 만들었습니다.
자바스크립트를 잘하신다면 게임을 멋지게 수정해서 더 멋있게 만들어 사용할 수 있겠네요.
오늘은 웹문서삽입을 어떻게 활용할 수 있을까에 대해서 고민해 보았습니다. 다음 포스팅에서는 스마트메이커를 사용하는데 유용한 팁들 하나하나 포스팅해 나갈까 합니다. 앞으로도 많은 관심 가져주세요.
오늘은 여기까지...
감사합니다.
네이버링크
728x90